 サポートページ
サポートページこの設定はテーブル管理者のみがおこなえます。
カレンダービューは、日時型フィールドが設定されているテーブルにおいて、各レコードをカレンダー上に表示するビューです。


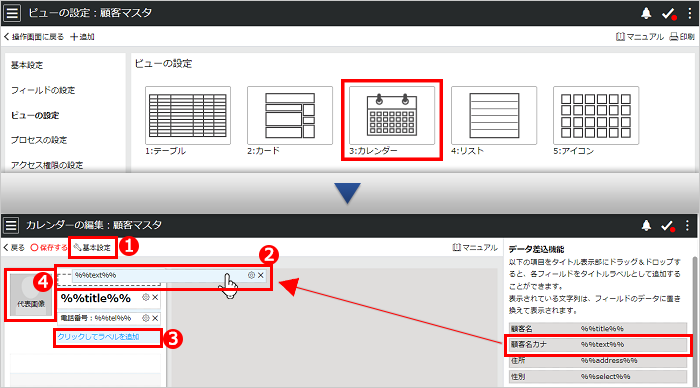
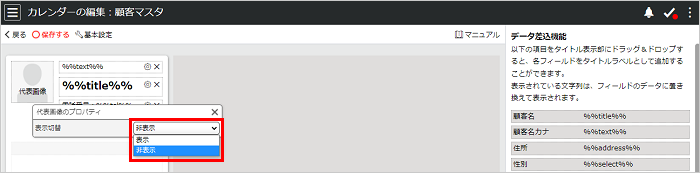
作成したカレンダービューの左側には、レコードがリスト表示されます。リストに表示されるデータは、必要に応じて表示フィールドを変更したりアイコン表示を画像表示に変更することができます。設定の手順は「カレンダービューを編集する」をご覧ください。
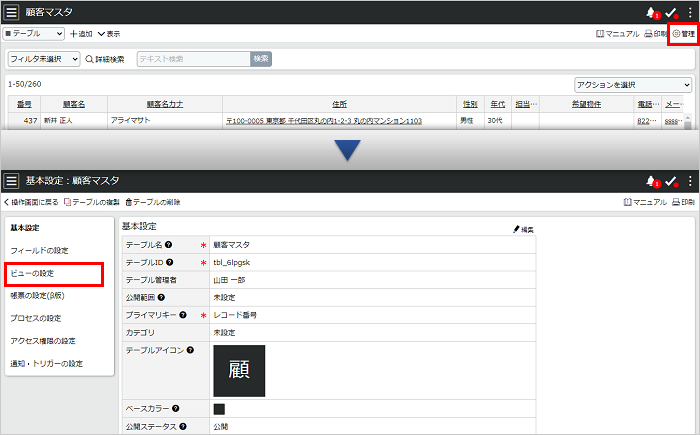
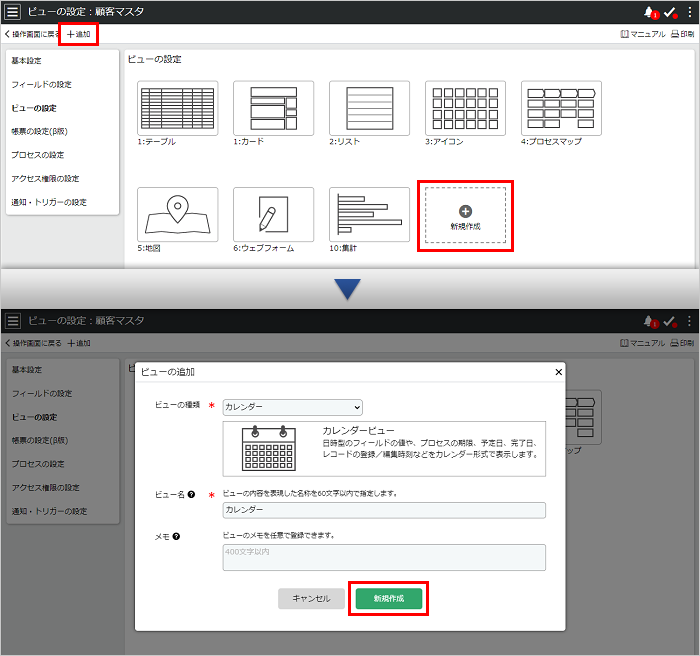
管理画面を表示して[ビューの設定]を選択し、設定するカレンダービューアイコンをクリックします。
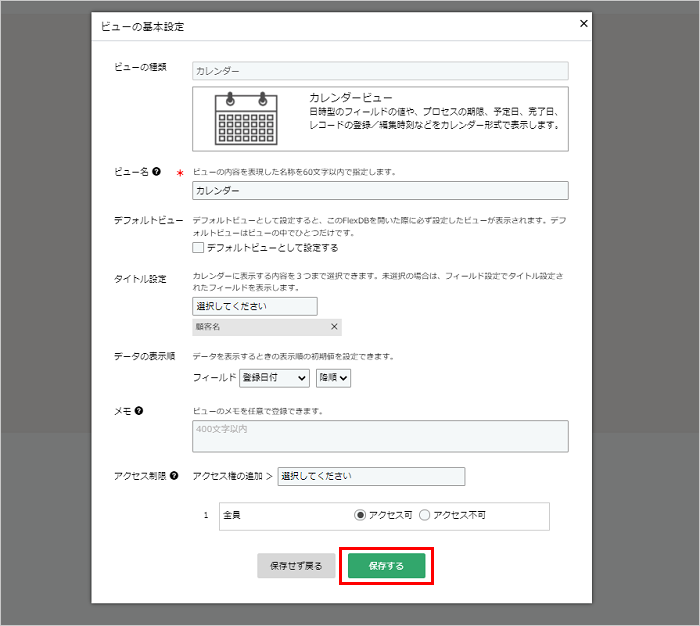
必要事項を設定し、[保存する]をクリックして設定を保存します。


| 見出し | ラベルに表示する内容を指定します。 |
|---|---|
| 文字の大きさ | データフィールドのテキストサイズを指定します。 |
| 文字の色 | 文字色を設定します。 |
| 文字のスタイル | 文字のスタイルを設定します。太字、下線、斜字体から設定してください。複数選択することも可能です。 |
| データ位置合わせ | データの表示位置を指定します。左寄せ、右寄せ、中央から設定してください。 |
| 表示エリアサイズ | データの表示幅を指定します。全幅、1/2、1/3、1/4から設定してください。 |
| 表示エリア背景色 | データフィールドの背景色を設定します。 |

注意点
日時型フィールドの表示形式が「YY/MM」などの年月表示の場合は、カレンダーに表示されません。